Drawn Together: A Couples Devotional
$24.99
In 52 engaging couples devotional readings, you’ll explore six Greek or Hebrew words that reflect God’s character and His blueprint for healthier, more fulfilling marriages.
8907 in stock (can be backordered)
Whether your relationship right now lacks color, needs texture, or already feels priceless, there’s a Master at work. And He longs to draw you closer together. Even more, your marriage forms the ideal canvas to show the world, and each other, the Artist’s well-crafted design. Don’t miss this inspiring couples’ devotional.
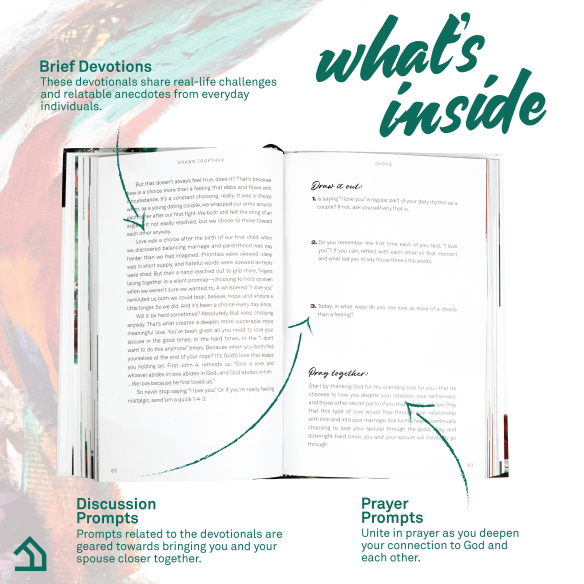
Deepen your relationship with “Drawn Together”, an inspiring couples devotional that incorporates the wisdom and inspiration of the Art of Marriage video series by FamilyLife. In 52 engaging couples devotional readings, you’ll explore six Greek or Hebrew words that reflect God’s character and His blueprint for healthier, more fulfilling marriages. Each devotion is designed to deepen your connection and showcase the Artist’s well-crafted design for your union. Thoughtful discussion questions and prayer prompts throughout this couples devotional enable you and your spouse to approach God together and actively choose ‘us’ on a weekly basis. Experience the flawless methods and pure genius of the Master as He draws you closer together on the canvas of your marriage.
FamilyLife (in partnership with RightNow Media) has assembled a compelling and diverse cast of artists, teachers, speakers, pastors, poets, biblical experts, and just simple, real-life couples.
Featured couples: Conway and Jada Edwards, Derwin and Vicki Gray, DA and Elicia Horton, Vivian Mabuni, David and Meg Robbins, JD and Veronica Greear, Jonathan (JP) Pokluda, Ron Deal, Dave and Ann Wilson, Dennis and Barbara Rainey, Crawford and Karen Loritts, Daniel and Christina Im, and Bob Lepine. Special contributors: Juli Slattery, Chris and Alisa Grace, and Tim and Noreen Muehlhoff.
**Aaron and Jaime Ivey were one of many couples who contributed to the new Art of Marriage Kit and Workbooks.
We are currently replacing their content in this product. Until that's complete, this resource may include some of their commentary. Thank you for your patience during this process.
Please note that the Drawn Together resource does not include any content from Aaron and Jaime Ivey, as it has been fully updated and reprinted.
Please join us in praying for all those impacted by this situation.
| SKU: | BKH21610 |
| ISBN: | 978-1602009165 |
| Publisher: | FamilyLife |
| Language: | English |
| Page Count: | 246 |
| Publication Date: | 04/27/2023 |
| Size: | 9.25 × 6.25 × .75 in |
| Author: | Art of Marriage |
| Format: | Hardcover |
We offer free shipping for orders with subtotals of $75 or greater. You’ll find shipping options and delivery dates at checkout. Please allow 7-10 business days for standard shipping, expedited shipping is available for an additional fee. Orders received after 12 p.m. CST on Fridays will not be processed until the following Monday. You can view our return policy here.
Got questions?
Our friendly specialists are here to help. Give us a call now or chat with us.
 \n
\n